
 Modal dialog box when ctr+tab to switch/scroll through open files (see Netbeans ctr+tab UX)
Modal dialog box when ctr+tab to switch/scroll through open files (see Netbeans ctr+tab UX)
Modal dialog box when ctr+tab to switch/scroll through open files (see Netbeans ctr+tab UX)

 [Mac OS X] Double click filename in titlebar to change filename (and move file)
[Mac OS X] Double click filename in titlebar to change filename (and move file)
If you've ever needed to move a file you've had opened in an editor, this is the flow:
1. Close file in Sublime
2. Move file in file browser or terminal
3. Open file from new location in Sublime
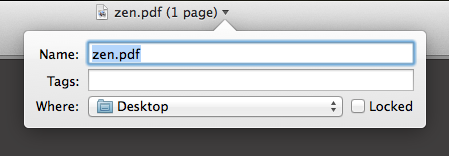
Most Apple apps on Mac have a nifty feature where double clicking on the filename in the titlebar will pop up a menu that let's you move and rename the current file.
Here's an example from the built-in Preview app:

This cuts down on the number of steps it takes to rename a file, down to one:
1. Double click filename in titlebar, edit name and location
I find it pretty useful in Preview, and I think it would be a great addition to Sublime (on OS X).
Thanks!

 edit multiple selections one by one (not all at once, may be Tab to move to next)
edit multiple selections one by one (not all at once, may be Tab to move to next)
I use multiple selections frequently.. Where I get stuck is when I need to make distinct changes to them, I'll need to Search for the next one and edit.

 Scrolling doesn't update selection
Scrolling doesn't update selection
>>> edit = view.begin_edit('test')>>> view.insert(edit, 0, ("abcd"*12+"\n")*100)>>> view.end_edit(edit)>>> region = sublime.Region(4851, 4899)>>> view.sel().clear()>>> view.show_at_center(region)>>> view.sel().add(region)
At this point, the text should be highlighted, but it is not. Compare with what happens when we add one more line:
>>> view.show_at_center(sublime.Region(4900, 4900))
Voilà, the selection is highlighted.
I noticed this happening when using plugins that highlight and scroll. In my case, I'm using the SimpleMovements plugin to highlight multiple lines. If my view doesn't scroll, the line is not highlighted, which looks like my plugin isn't working!

 Second instance of sublime, same file, updates and re-opens at the top of the file after changes
Second instance of sublime, same file, updates and re-opens at the top of the file after changes

 Project build system does not override global one for same selector
Project build system does not override global one for same selector

 inline codeexecution like textmate
inline codeexecution like textmate
<div id="calender">
Caret position is after cal - pressing cmd-e (for execute) will make a best guess on what to execute and execute it (executes cal in a background process / terminal and pipes the generated calendar in as a replacement for cal)
this could then be used in all files like this:
<div id="php-version">
which would then execute php -v to get full version string and place it in the editor.
Also please add basic math features
css files:
b{
left: 10px;
right:10px;
}
Blue shows selection.
b{
left: 10px+144/3;
right:10px+144/3;
}
executing (cmd+e) would then replace selected numbers with the math:
b{
left: 58px;
right:58px;
}

 Allow color schemes to be read as JSON natively
Allow color schemes to be read as JSON natively
Summary: Allow Color schemes to be saved in both XML and JSON. Then auto-detect the file type and parse appropriately.
Whenever I open my color scheme to make a minor edit - it gives me a 'rhetorical headache' - it is so messy and hard and difficult to read and edit XML-Plist files for this kind of content!!!
I have found PlistJsonConverter plugin - which luckily makes things doable again but brings additional problems of losing comments, formatting, structure, etc. I don't see why this can't just be automated and implemented natively. Why should I have to keep converting back and forth between XML-Plist and JSON? Why can't Sublime Text just also support reading Color Schemes in JSON natively if they are found in that format? It would save a lot of headache.

 Holding Shift+Option and clicking the button should performa column select
Holding Shift+Option and clicking the button should performa column select

 Auto save feature like espresso, or coda ,there no this kind of redactor for windows
Auto save feature like espresso, or coda ,there no this kind of redactor for windows
in order to view result directly without refresh the brouser and without ctrl+s the document, this will be a wonderfull feature

 Tab Settings Not Respecting User Settings
Tab Settings Not Respecting User Settings


 Highlighted text automatic quotes
Highlighted text automatic quotes
I actually thought this had started working in the latest build but it doesn't always seem to invoke the same expected behaviour, sometimes appending the opposing quote or not.

 Unable to run package setup
Unable to run package setup
File "./PackageSetup.py", line 155, in upgrade
upgradePackage(pkg, pristinedir, datadir, backupdir)
File "./PackageSetup.py", line 148, in upgradePackage
os.path.join(backupdir, base), inhibitOverwrite)
File "./PackageSetup.py", line 64, in upgradeArchive
fname = os.path.join(pkgdir, f)
File ".\posixpath.py", line 70, in join
UnicodeDecodeError: 'ascii' codec can't decode byte 0xe2 in position 49: ordinal not in range(128)

 Textmate like snippets (at least in LaTeX)
Textmate like snippets (at least in LaTeX)
In TextMate in LaTeX bundle, you have 4 different types of calling snippets (I will put a very understandable example, $0 is the placement of the cursor):
- LaTeX symbol based on current word. i.e. If you write s and you use this command you get \sigma $0.
- Command Based on current word. i.e. if you write s and use this you get \sum_{$1}^{$2} $0.
- Environment based on current word. i.e. if you write s and use this you get \begin{s} $0 \end{s} (or what you have defined before).
- And, at last, Snippets (true snippets, as simple as in Sublime Text). i.e. if you write mat and press Tab button you get \begin{${1:pvbPVBsmall}matrix} $0 \end{matrix} (exactly, at least the same way as in Sublime Text).
I wish you could add this option to your program, I mean, one (configurable) key combination for each one of this four kinds of snippets. Anyway, I wait for your answer (saying yes or no, but please tell me you read that). In case of NO as answe, I would really appreciate to hear about your reason.
Ah, and a very very nice program.

 Some way to choose which window new files are opened in
Some way to choose which window new files are opened in
Currently, opening a file in the Finder will open the file in the last-used window (if "open_files_in_new_window" is disabled, which imo it should be by default). However, this is not very intuitive as I won't necessarily want the file to end up in that window.
It would be handy if we could designate a "default" window that new files are opened in (perhaps clicking a little icon on the window somewhere).
The way BBEdit does it that I find works quite well is that new files (that aren't already open elsewhere) open in a single non-project window. Typically I will have a bunch of project windows open and another catch-all window for misc files I'm working on that don't belong to an open project.

 Option to ensure file ends with empty line upon saving
Option to ensure file ends with empty line upon saving
(For those familiar with SciTE, I am talking about the option named: ensure.final.line.end.)

 Open function reference when pressed F1
Open function reference when pressed F1
1. With a reference help file (chm), searching for the function there
2. Going to the language reference site (i.e.: php.net) and search there
So the suggestion is to add a setting to set a help file path which sublime will open and search for the function behind the cursor and the when F1 is pressed.
Or if not configured, open a browser and go to the language site and it's function page

 The default HTML snippets are not up to the HTML5 standard
The default HTML snippets are not up to the HTML5 standard
The default HTML snippets <script> and <style> and <link rel="stylesheet" href=""> style have type="text/css" or type="text/javascript", which are both irrelevant in HTML5. They are quite annoying to delete.

 Crash when changing to 4 column layout
Crash when changing to 4 column layout
Сервис поддержки клиентов работает на платформе UserEcho



