R - folding multi-line comments
R - folding multi-line comments
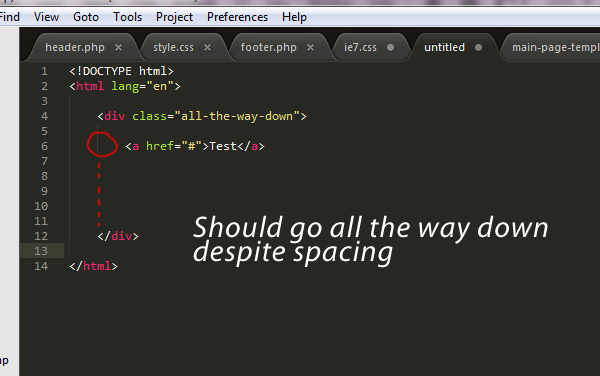
It would be great if the R lexer could support folding multi-line comments in R. This is particularly useful with function headers. Ideally, when the comments are folded only the top-most line shows (i.e. the name of the function). Here's an example of a function header using Roxygen-style documentation.
#' Test Function
#'
#' My test function description
#'
#' @param firstParam first parameter description
#' @param secondParam second parameter description
#'
#' @return what the function returns
#' @note some notes here
#' @author First Last
#' @importFrom plyr ddply
#' @export
TestFunction = function( ... )
{
}

 Default file extension
Default file extension

 During "Replace" show a live tooltip below each match displaying the replacement string
During "Replace" show a live tooltip below each match displaying the replacement string

 Hotkey does not work on another language layout
Hotkey does not work on another language layout

 Accessing remote files features.
Accessing remote files features.

 It will be good to have community version with a free license like BSD
It will be good to have community version with a free license like BSD
Having a free software edition will help project to grow stronger

 Utilise two monitors for continued page accross both
Utilise two monitors for continued page accross both

 Available them classes/attributes reference
Available them classes/attributes reference

 Disappearing tab when dragging
Disappearing tab when dragging
Win7 - ST2 Build 2181

 Make environment variables available to menus
Make environment variables available to menus
eg. Can I do something like this: `"args": {"dir": "$file_path", "file": "$file_name"}`?
I'd really like to be able to accept the file name, if possible. As it stands, in order to mimic this somewhat, I have two layers of text commands; the first simply calls the second, passing the file name as argument. Ultimately, I'd like to be able to do away with this abstraction.

 snippets always take priority over autocomplete
snippets always take priority over autocomplete

 horizontal scroll bar blocks my click, OSX
horizontal scroll bar blocks my click, OSX

 Code School tutorial
Code School tutorial
A Code School tutorial of how to do all the awesome things in Sublime Text would be awesome!
It's posted at Code School as well. Please vote for it!

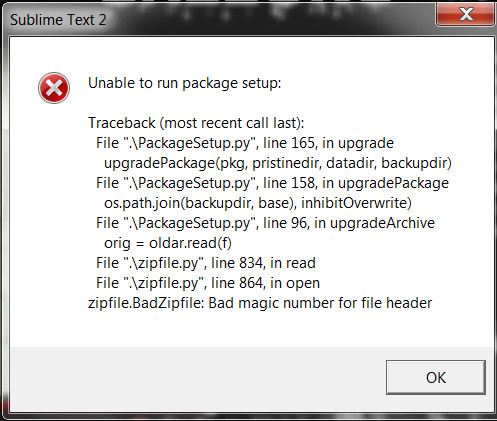
 Windows 7 Error: "Unable to run package setup"
Windows 7 Error: "Unable to run package setup"


 Easier way to get/set settings on a per-buffer basis
Easier way to get/set settings on a per-buffer basis
Occasionally, I'm editing a file of a particular type, and I want to use a custom setting just for that buffer. For example, I might want to enable word wrapping at column 60 in a particular buffer. I do a web search to look up the console command to do this:
view.settings().set('word_wrap', 60)
I never remember this incantation and have to look it up each time I want it. Other editors, such as vim, have a much simpler way:
set VARIABLE=VALUE
Perhaps a similarly lightweight way to specify custom settings on a per-buffer basis can be added to Sublime Text 2?

 Comments syntax coloring bug
Comments syntax coloring bug

 Reindent lines bug in Javascript
Reindent lines bug in Javascript
1. "Indentation:Reindent lines" does get confused by lines with faulty indentation...
In the example below i have "Tab size set to 4" and "Indent using spaces set"
2. Another bug in the "Indentation:Reindent lines" function: it gets confused by comments.
// Before
namespace('lala', function() {
initialize: function() {
_debug("lala1"); // only indented by two spaces!
_debug("lala2");
}
});
// After "Indentation:Reindent lines"
namespace('lala', function() {
initialize: function() {
_debug("lala1"); <-- still only two spaces
_debug("lala2");
}
});
// Expected but not actual
namespace('lala', function() {
initialize: function() {
_debug("lala1"); // only indented by two spaces!
_debug("lala2");
}
});

 Relate projects to folders
Relate projects to folders

 Difficult to see/access the directory that a file is in
Difficult to see/access the directory that a file is in
Customer support service by UserEcho