
+3
Add specific scope to JSON key strings
When viewing a JSON file, all the strings are colored the same and that can make it difficult to quickly differentiate key strings and value strings. By adding a specific scope (instead of the default 'string.quoted.double.json'), color themes can stylize accordingly, or even use existing colors if something like keyword.string.quoted.double.json were used.
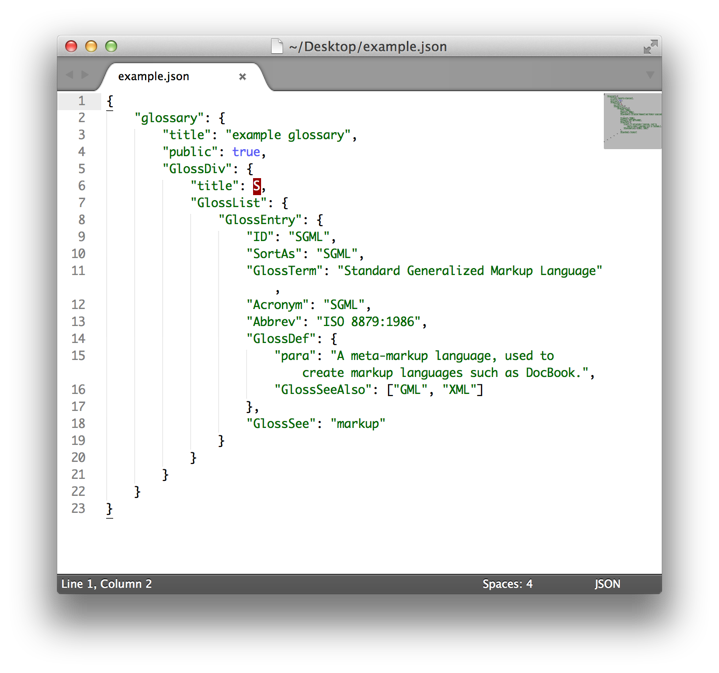
Example in Sublime Text 3:

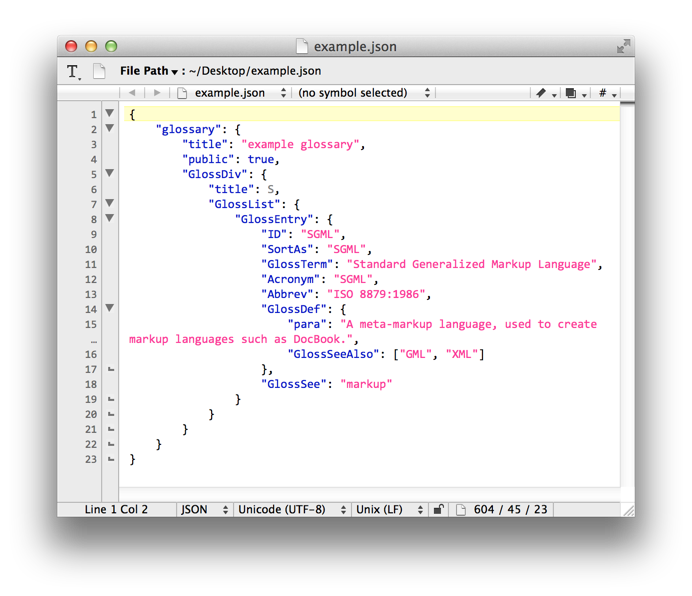
Example in BBEdit 10:

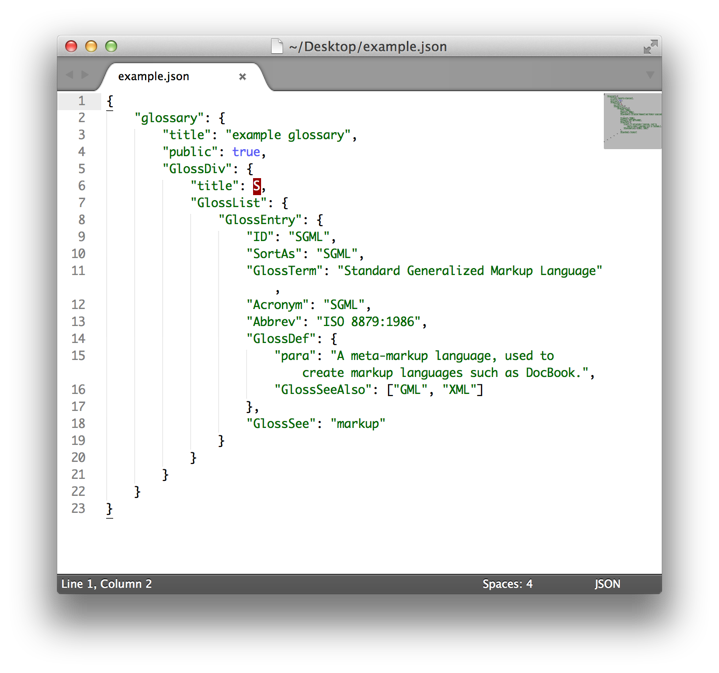
Example in Sublime Text 3:

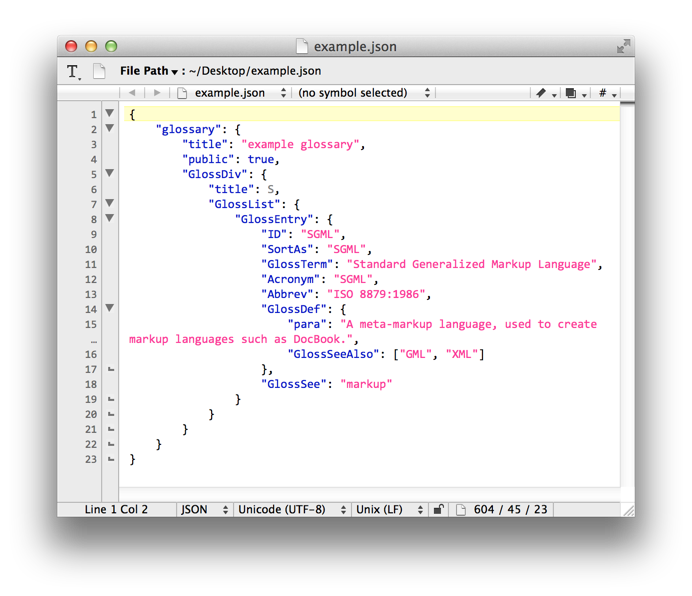
Example in BBEdit 10:

Customer support service by UserEcho

