
+5
Show a code navigator in the sidebar.
The minimap is great but a code navigator would really speed things up a lot.
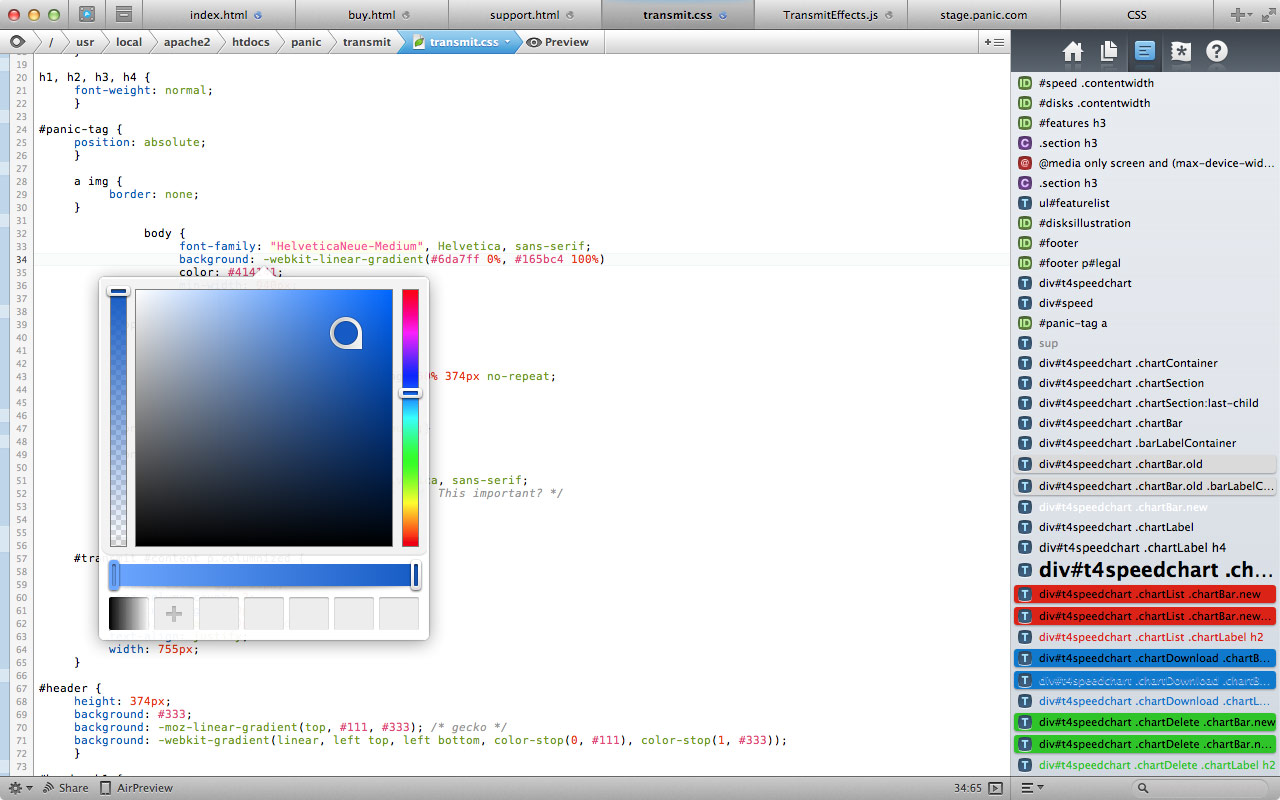
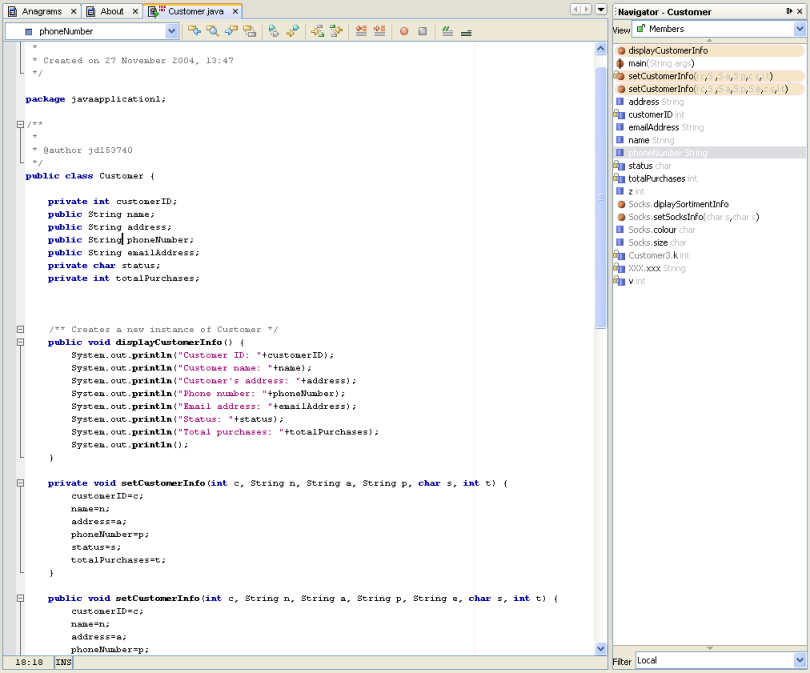
Here's two example images showing what I mean. The code navigators are in the sidebar on the right.

and

It's the main reason that I switch to Coda 2 once my code gets beyond a certain size.
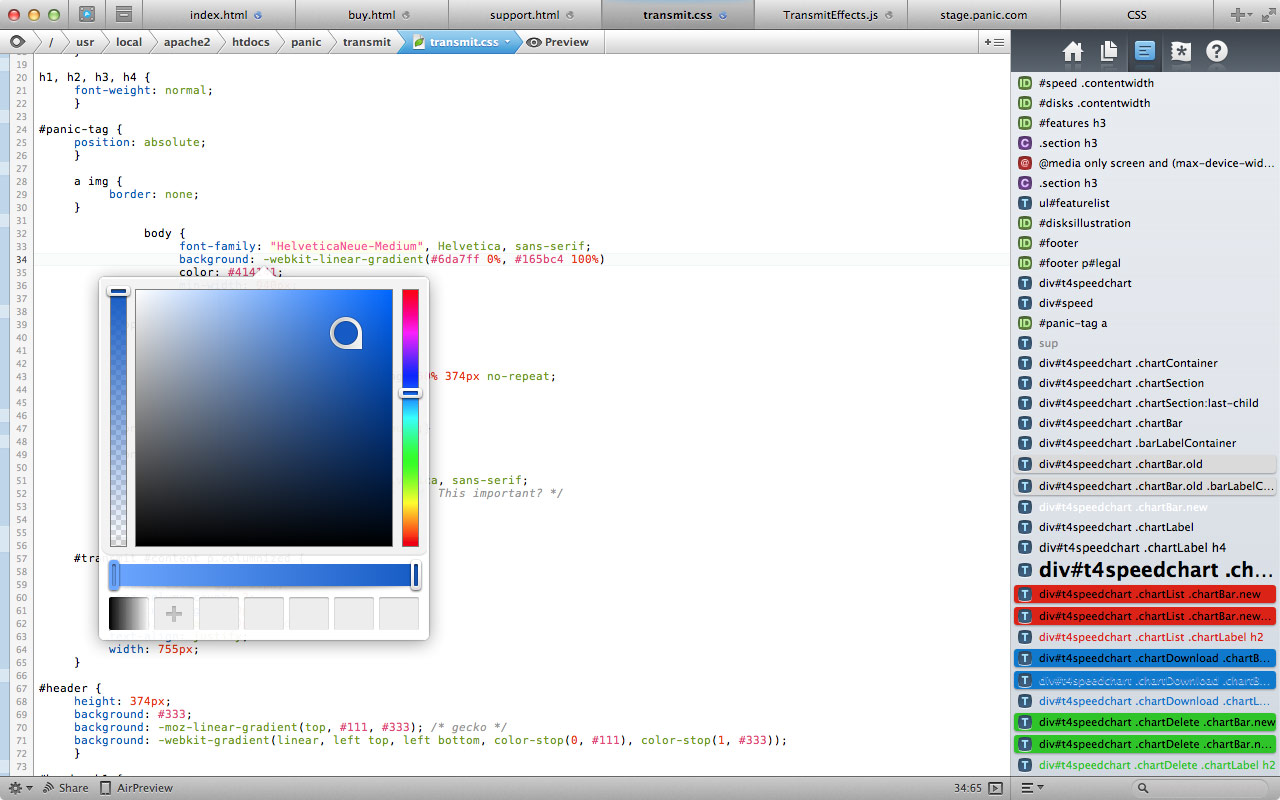
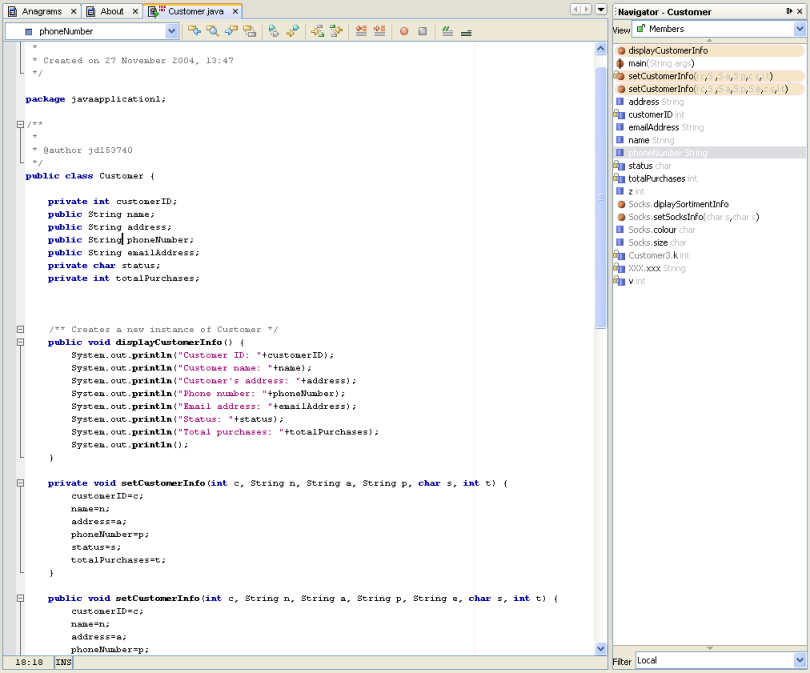
Here's two example images showing what I mean. The code navigators are in the sidebar on the right.

and

It's the main reason that I switch to Coda 2 once my code gets beyond a certain size.
Customer support service by UserEcho

